Tutoriel : comment construire une jauge sur Tableau ?

Apprenez étape par étape à créer une jauge dynamique dans Tableau :

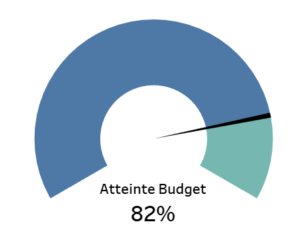
1. Principe Général
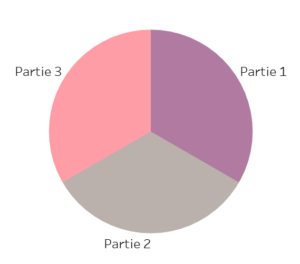
Nous allons diviser notre camembert en 3 parties principales :
- La « Partie 1 » représente les valeurs de mon KPI supérieure à 50%
- La « Partie 2 » représente la base de la jauge
- La « Partie 3 » représente les valeurs de mon KPI inférieure à 50%

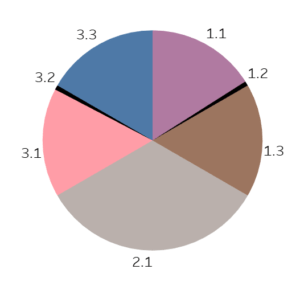
Ensuite, nous diviserons chacune des parties 1 et 3 en 3 segments :
- Le 1er segment représentera le quartier avant l’aiguille
- Le 2nd segment représentera l’aiguille en elle-même
- Le 3ème segment représentera le quartier après l’aiguille

Nous allons donc créer 7 champs calculés pour chacun de ces segments :
- 1.1 = Partie avant l’aiguille quand la valeur à représenter est supérieure à 50%
- 1.2 = Aiguille quand la valeur à représenter est supérieure à 50%
- 1.3 = Partie après l’aiguille quand la valeur à représenter est supérieure à 50%
- 2.1 = Base de la jauge
- 3.1 = Partie avant l’aiguille quand la valeur à représenter est inférieure à 50%
- 3.2 = Aiguille quand la valeur à représenter est inférieure à 50%
- 3.3 = Partie après l’aiguille quand la valeur à représenter est inférieure à 50%
Par ailleurs, pour plus de souplesse, nous allons créer 2 paramètres qui nous permettront de faire varier :
- La taille de l’aiguille
- La taille de la base de la jauge
Enfin, nous allons créer :
- Un champ renvoyant la valeur à afficher sur la jauge
- Un paramètre permettant de faire varier cette valeur pour tester notre jauge
2. Création des paramètres et champs calculés
2.1 Créer un paramètre « Taille Base » de type flottant :
- Dans un 1er temps, nous donnerons la valeur de 0.5 à ce paramètre (les parties 1 et 3 représentants chacune 50%, soit 0.5, cela donnera une partie basse d’un tiers du camembert).
- Créer un champ calculé « 2.1 (Base) » qui représentera la valeur de ce paramètre :
AVG([Taille Base])
2.2 Créer un paramètre « Taille Aiguille » de type flottant :
- Dans un 1er temps, nous donnerons la valeur de 0.005 à ce paramètre
2.3 Créer un paramètre « Test Jauge » qui va nous permettre de tester la jauge de type flottant qui variera entre -10% et 110% par incrément de 10%. Fixons la valeur à 20% dans un 1er temps.
2.4 Créer un champ calculé « Avancement » qui contiendra à terme le KPI que nous souhaitons afficher sur la jauge. Choisir le format de nombre par défaut « Pourcentage ». Dans un 1er temps, pour tester la jauge, nous allons affecter sa valeur par rapport au paramètre de test :
AVG([Test Jauge])
2.5 Créer un champ calculé « 1.1 (avant aiguille) » qui représentera le quartier avant l’aiguille de la partie 1 :
- Si la valeur de l’avancement est supérieure à 100% moins la taille de l’aiguille, on cap la valeur de quartier à 50% moins la taille de l’aiguille
- Sinon, si la valeur de l’avancement est supérieure à 50%, on prend la valeur de l’avancement moins 50%
IF [Avancement] > (1 - [Taille Aiguille]) THEN 0.5 - [Taille Aiguille] ELSEIF [Avancement] > 0.5 THEN [Avancement] - 0.5 END
2.6 Créer un champ calculé « 1.2 (aiguille) » qui représentera l’aiguille si elle est située dans la partie 1 :
- Si la valeur de l’avancement est supérieure à 50%, on prend la taille de l’aiguille
IF [Avancement] > 0.5 THEN [Taille Aiguille] END
2.7 Créer un champ calculé « 1.3 (après aiguille) » qui représentera le quartier après l’aiguille de la partie 1 :
- Si la valeur de l’avancement est inférieure ou égale à 50%, on prend 50% (partie complète)
- Sinon, si la valeur de l’avancement est comprise entre 50% et 100% moins la taille de l’aiguille, on prend 100% moins la valeur de l’avancement moins la taille de l’aiguille
IF [Avancement] <= 0.5 THEN 0.5 ELSEIF [Avancement] > 0.5 AND [Avancement] < (1 - [Taille Aiguille]) THEN 1 - [Avancement] - [Taille Aiguille] END
2.8 Créer un champ calculé « 3.1 (avant aiguille) » qui représentera le quartier avant l’aiguille de la partie 3 :
- Si la valeur de l’avancement est supérieure à 50%, on cap la valeur de quartier à 50%
- Sinon, si la valeur de l’avancement est supérieure à 50% moins la taille de l’aiguille, on prend la valeur de l’avancement moins la taille de l’aiguille
- Si la valeur de l’avancement est supérieure à 0%, on prend la valeur de l’avancement
IF [Avancement] > 0.5 THEN 0.5 ELSEIF [Avancement] > (0.5 - [Taille Aiguille]) THEN (0.5 - [Taille Aiguille]) ELSEIF [Avancement] > 0 THEN [Avancement] END
2.9 Créer un champ calculé « 3.2 (aiguille) » qui représentera l’aiguille si elle est située dans la partie 3 :
- Si la valeur de l’avancement est inférieure ou égale à 50%, on prend la taille de l’aiguille
IF [Avancement] <= 0.5 THEN [Taille Aiguille] END
2.10 Créer un champ calculé « 3.3 (après aiguille) » qui représentera le quartier après l’aiguille de la partie 3 :
- Si la valeur de l’avancement est inférieure à 0%, on prend 50% moins la taille de l’aiguille
- Sinon, si la valeur de l’avancement est inférieure 50%, on prend 50% moins la valeur de l’avancement moins la taille de l’aiguille
IF [Avancement] < 0 THEN 0.5 - [Taille Aiguille] ELSEIF [Avancement] < 0.5 THEN 0.5 - [Avancement] - [Taille Aiguille] END
3. Construction de la Viz
Après avoir créé tous nos paramètres et champs calculés, il ne nous reste plus qu’à créer notre visualisation :
Initialisation d’un donut :
- Mettre 2 fois en ligne le calcul AVG([Nombre d’enregistrements])
- Clic droit sur la 2nde mesure dans lignes puis « Axe double »
- Clic droit sur le 2nd axe puis « Synchroniser les axes »
- Clic droit sur l’axe puis « Modifier l’axe… », Plage « Fixe », Début fixe « 1 », Fin fixe « 1 »
- Clic droit sur la 1ère mesure dans lignes puis décocher « Afficher l’entête »
Dans le 1er repère :
- Choisir « Secteurs »
- Placer « Noms de mesure » en couleur
- Placer « Valeurs de mesure » en angle
- Augmenter la taille (pour que le 1er camembert soit plus grand que le second)
Dans la liste des mesures, ne conserver que les champs calculés de 1.1 à 3.3 (7 champs au total)
Créer un champ calculé « Constant » auquel vous donnez la valeur « Constant » (ce champ nous permettra de différencier les couleurs de l’intérieur et de l’extérieur de la jauge)
Dans le 2nd repère :
- Choisir « Secteurs »
- Placer « Noms de mesures » en couleur
- Placer « Valeurs de mesure » en angle
- Placer « Constant » en détail puis modifier le type en couleur en cliquant sur l’icône devant la pilule (pour avoir la combinaison des 2 zones en couleur)
- Copier AVG([Nombre d’enregistrements]) en texte (pour placer le texte au centre)
- Placer « Avancement » en texte
- Editer le texte pour le mettre en forme (ajouter plusieurs retours à la ligne pour décaler votre texte vers le bas, dans la partie 2)
Dans la fiche de légende de couleurs associée au 1er repère, associer vos couleurs aux « Noms de mesures » :
- Affecter une couleur aux champs 1.1 et 3.1 (couleur représentant la zone avant l’aiguille)
- Affecter une couleur aux champs 1.2 et 3.1 (couleur de l’aiguille)
- Affecter une couleur aux champs 1.3 et 3.3 (couleur représentant la zone après l’aiguille)
- Affecter une couleur au champ 2.1 (couleur représentant la base de la jauge, généralement celle de votre arrière-plan)
Dans la fiche de légende de couleurs associée au 1er repère, associer vos couleurs à la combinaison « Noms de mesures » / « Constant » :
- Affecter une couleur aux champs 1.1, 1.3, 3.1 et 3.3 (couleur de l’intérieur, généralement celle de votre arrière-plan)
- Affecter une couleur au champ 2.1 (couleur représentant la base de la jauge, généralement celle de votre arrière-plan)
- Affecter une couleur aux champs 1.2 et 3.1 (couleur de l’aiguille)
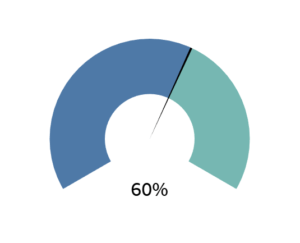
4. Test de la jauge
Vous pouvez faire varier la valeur de vos paramètres pour tester le résultat :
- « Test Jauge » pour déplacer la jauge et vérifier son fonctionnement
- « Taille Aiguille » pour augmenter ou réduire la taille de celle-ci (valeurs conseillées entre 0.005 et 0.02)
- « Taille Base » pour faire varier l’amplitude générale de la jauge (valeurs conseillées entre 0.5 et 2)
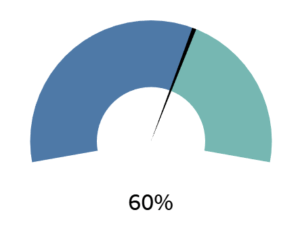
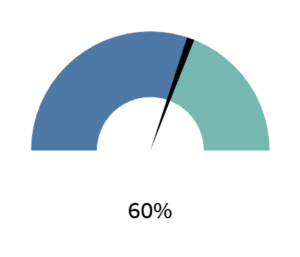
Exemples de paramétrages de « Taille Aiguille » et « Taille Base » :



- Exemple 1 : Taille Aiguille à 0.005, Taille Base à 0.5
- Exemple 2 : Taille Aiguille à 0.01, Taille Base à 0.8
- Exemple 3 : Taille Aiguille à 0.02, Taille Base à 1
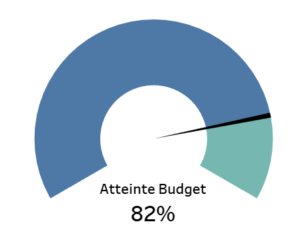
5. Finalisation
Après avoir testé votre jauge avec différentes valeurs de « Test Jauge », vous pouvez remplacer la définition de votre champ calculé « Avancement » par le KPI que vous souhaitez afficher, par exemple :
SUM([Commande])/SUM([Budget])
Vous pouvez également modifier le texte du 2nd repère pour clarifier la représentation :

Enjoy !
Vous souhaitez en savoir plus sur un leader du Gartner ? Demandez une démo avec l’un de nos experts !
Et bien sûr, pour connaître les bonnes pratiques Tableau Software ou trouver de l’inspiration n’oubliez pas d’ajouter notre blog Mydral à votre liste de blogs à suivre !
Pour suivre notre actualité, abonnez-vous à nos pages LinkedIn & Twitter !
Author Profile