Tuto : comment créer une superbe DataViz « Bridge » avec Knime & Tableau ?

Nul besoin de présenter Tableau et Knime, des plateformes très pratiques pour analyser et valoriser vos données et sont en constante évolution. Dernièrement confronté à un cas client pour savoir comment mettre en place une Data Viz « Bridge » facilement, je vous présente une méthode extrêmement simple ,et donc, que je vais essayer d’expliquer dans cet article. Les bridges (multi-steps) vous font peur ? Vous trouvez cela trop compliqué à mettre en place ou cela représente trop de calculs ? Suivez ce tutoriel étape par étape.
#1. Méthode avec un dataset factice
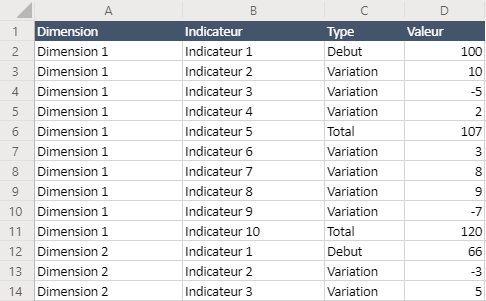
Dans le dataset, il vous faut simplement :
- Dimension = Zone illustrant uniquement la possibilité de filtrer le bridge (il peut y en avoir plusieurs)
- Indicateur = Zone illustrant l’indicateur que vous voulez faire apparaître
- Type = Zone indiquant si l’indicateur est la 1ère barre du bridge (Debut), une barre de variation positive ou négative (Variation) ou une pile du bridge (Total)
- Valeur = Valeur de l’indicateur

Ensuite, dans votre workbook, il faut créer 3 champs calculés :
- Taille = ABS(SUM([Valeur]))
- Debut = RUNNING_SUM(SUM(IF [Type]= »Total » THEN 0 ELSE [Valeur] END)) – IF SUM([Valeur])>=0 THEN SUM([Valeur]) ELSE 0 END
- Couleur = IF ATTR([Type])= »Total » OR ATTR([Type])= »Debut » THEN « Total » ELSE IF SUM([Valeur])>=0 THEN « Positif » ELSE « Négatif » END END

Pour la taille, il s’agit simplement de la valeur absolue de la valeur. En ce qui concerne le début, il s’agit de la valeur de démarrage de la barre : on calcule la somme cumulée depuis le début du graphique en excluant les piles du bridge (Type Total) et en retirant la valeur de la barre courante uniquement si elle est positive. Et enfin la couleur, s’il s’agit d’un type Total ou Debut, on attribue une couleur, si la valeur est positive, une autre couleur, enfin si la valeur est négative une troisième couleur.
Ensuite, revenir dans le workbook pour créer la visualisation et suivre les étapes suivantes :
- Placer la zone Indicateur en colonnes
- Puis, placer la zone Debut en lignes
- Dans le repère, choisir « Barres de Gantt »
- Ensuite, placer la zone Taille dans la taille
- Il faut placer la zone Couleur dans la couleur (et ajuster les 3 couleurs pour avoir rouge, vert, bleu)
- Placer la zone Valeur dans l’étiquette
- Enfin, placer la zone Dimension en filtre
#2. Use case inspiré par notre cas client
Dans ce cas, je voulais avoir différents indicateurs que je pourrais filtrer par entité (filiale) ou par zone, et comme ces deux notions sont liées par une hiérarchie, aucun problème donc :
- Dimension = entité
- Indicateur = les indicateurs déjà présents (EBIT, CAPEX, etc…) mais reconnus avec des codes, je vais donc les libeller
- Type = il faut donc créer une colonne indiquant si c’est un total (EBIT par ex) ou une variation
- Valeur = Ici c’est un montant déjà renseigné
Et j’ajoute en plus une colonne indiquant l’ordre des indicateurs pour avoir un tri ne reposant pas sur les noms dans Tableau. Je concatène le tout avant de le raccrocher à la table principale
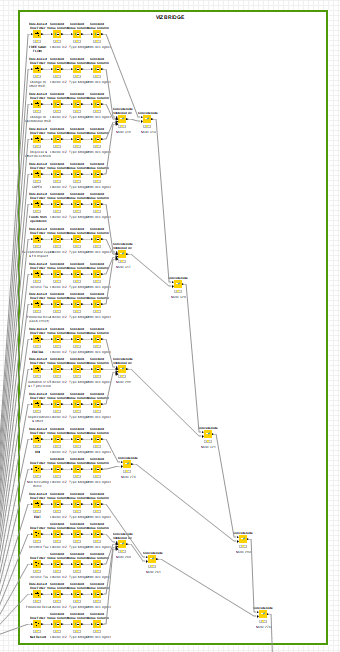
Voici à quoi ressemble ma modélisation sur Knime :

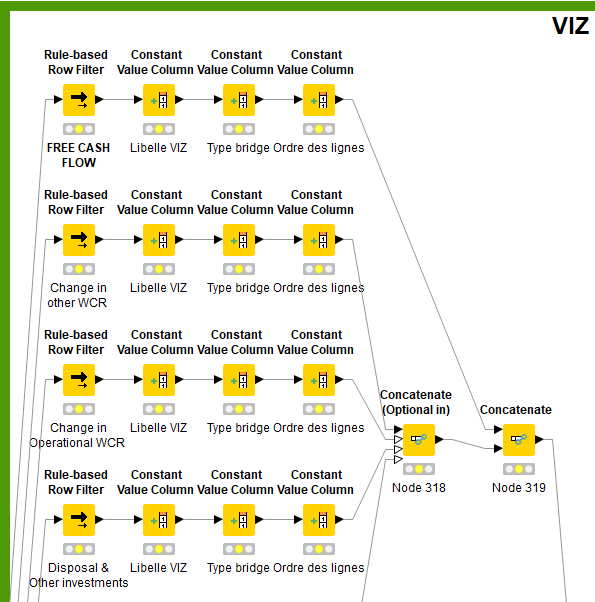
Bon un zoom s’impose pour y voir plus clair :

Notons qu’il y a donc 4 étapes :
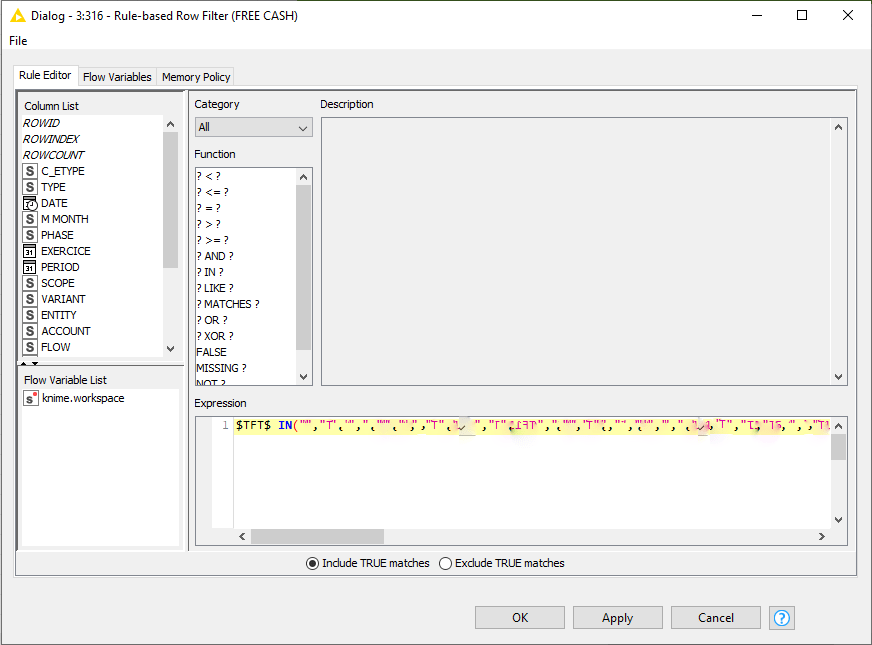
Filtre pour récupérer les bons indicateurs > on nomme l’indicateur > on ajoute le « type » de bridge (Debut, Total, Variation) > et enfin le numéro de ligne pour le tri.

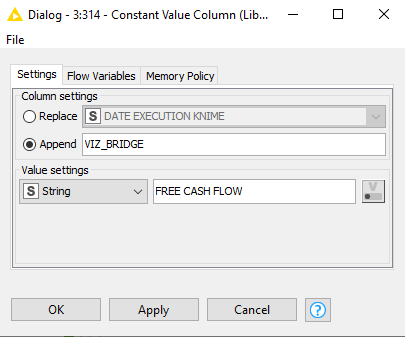
Ensuite, j’ajoute le nom de l’indicateur dans une nouvelle colonne comme dans le schéma ci-dessous :

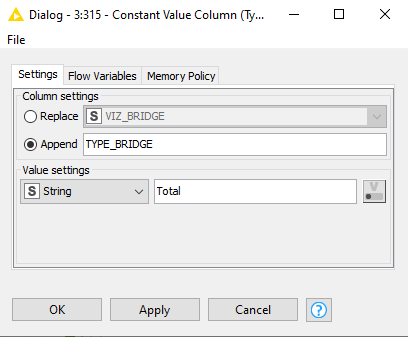
Dans un deuxième temps, j’ajoute aussi le type de bridge dans une nouvelle colonne :

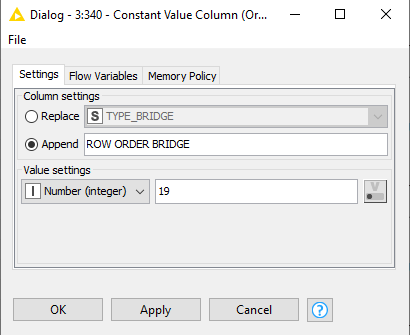
Et enfin, le numéro de ligne, à nouveau dans une nouvelle colonne:

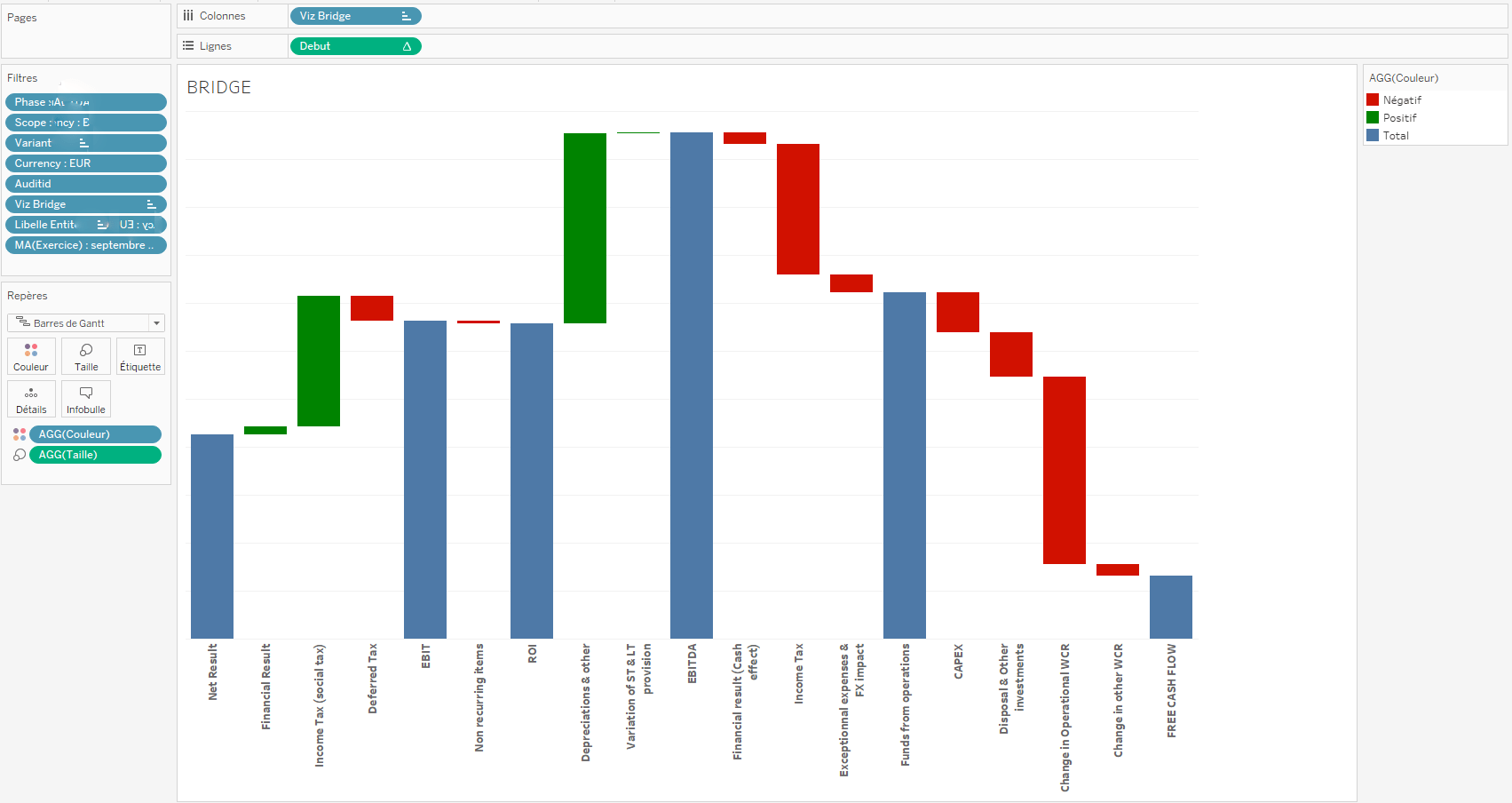
On repasse donc sur Tableau et si vous suivez bien les instructions au début de ce post :
TADA !* (*DATA en verlan)
(Les données ici sont bien évidemment factices, mais dans tous les cas, ça fonctionne très bien)

Voici donc un fantastique BRIDGE qui fera votre bonheur et celui de Tableau server car comme tout est libellé les ressources utilisées sont minimes et vous pouvez donc jouer sur les dimensions et l’affichage sera très rapide.
Bonne Viz !
Ce tutoriel a été réalisé par Charles Huot de Longchamp, l’un de nos consultants pour sa première contribution au blog. Merci à lui pour cet article complet et pratique ! N’hésitez pas à faire des retours dans les commentaires !
Pour aller plus loin, vous pouvez consultez nos autres tutoriels Knime & Tableau
Author Profile

- Hello ! Passionnée du marketing digital, je travaille quotidiennement avec les différents services de Mydral. Retrouvez dans mes publications du contenu sur le secteur du Big Data, de la BI et de l'IA. Le SEO ou l'e-réputation n'ont pas de secrets pour moi !
Latest entries
 Actualités5 mai 2022Newbie Bootcamp Award : notre concours de la meilleure data visualisation.
Actualités5 mai 2022Newbie Bootcamp Award : notre concours de la meilleure data visualisation. Actualités5 avril 2022Quels enjeux pour l’analyse de vos données hôtelières ?
Actualités5 avril 2022Quels enjeux pour l’analyse de vos données hôtelières ? Webinars25 mars 2022La maturité des Fintechs avec la data
Webinars25 mars 2022La maturité des Fintechs avec la data Actualités21 mars 2022Livre Blanc : réussir le pilotage des établissements d’enseignement
Actualités21 mars 2022Livre Blanc : réussir le pilotage des établissements d’enseignement