Comment charger un fichier JSON dans Tableau ?

Comment charger un fichier de format JSON dans Tableau ? Laissez-vous guider dans cet article pour pouvoir mettre en forme un graphique depuis ce fichier !
1# Avant tout, Qu’est-ce qu’un fichier JSON ?
Voici la définition selon Wikipedia :
JavaScript Object Notation (JSON) est un format de données textuelles dérivé de la notation des objets du langage JavaScript. Il permet de représenter de l’information structurée comme le permet XML par exemple.
En effet, c’est un format de données standard compréhensible par tous, qui ne dépend d’aucun langage. Il permet de stocker des informations de différents types (chaînes de caractères, nombres, tableaux, objects, booléens ainsi que la valeur null). Sa structure en arborescence et sa syntaxe simple lui permet de rester très léger et efficace.
2# Comment utiliser ce type de fichier dans Tableau ?
Voici comment manipuler le JSON au travers de notre exemple. Lançons-nous !
Pour commencer, nous allons importer nos données et la visualiser via un graphique. Pour cet article, nous utilisons un fichier récupéré sur l’Open Data de la RATP : la qualité de l’air mesurée dans la station Châtelet.

3# Importez vos données
- Commencez par ouvrir Tableau Desktop
- Ensuite, dans le menu Connexion, importez vos données depuis Fichier JSON

- Dans la fenêtre qui s’ouvre, choisissez le fichier correspondant « qualité-de-lair-mesuree-dans-la-station-chatelet.json«

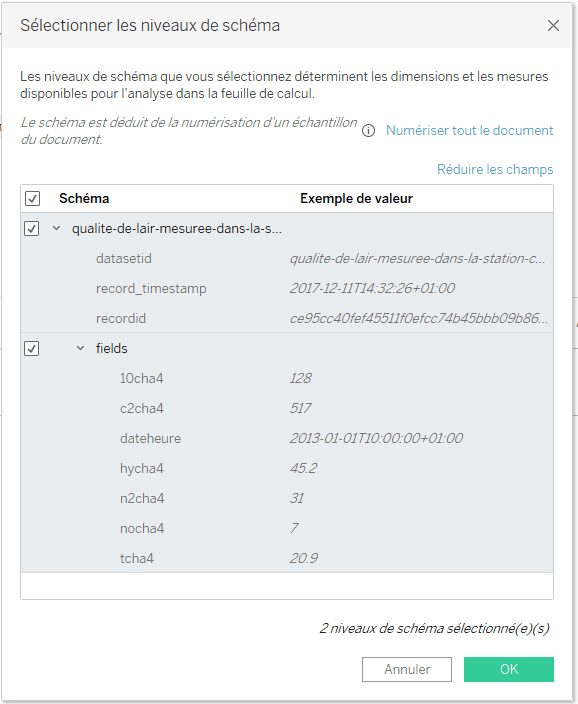
- Puis sélectionnez les deux schémas et faites OK

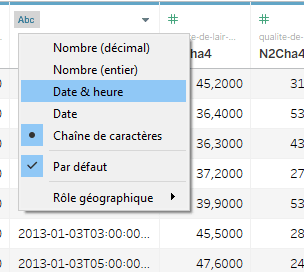
- Et ici vous verrez Tableau interprèter directement le type de données selon les champs. Changez le type de donnée Dateheure en format Date & Heure.

4# Mettre en forme vos données
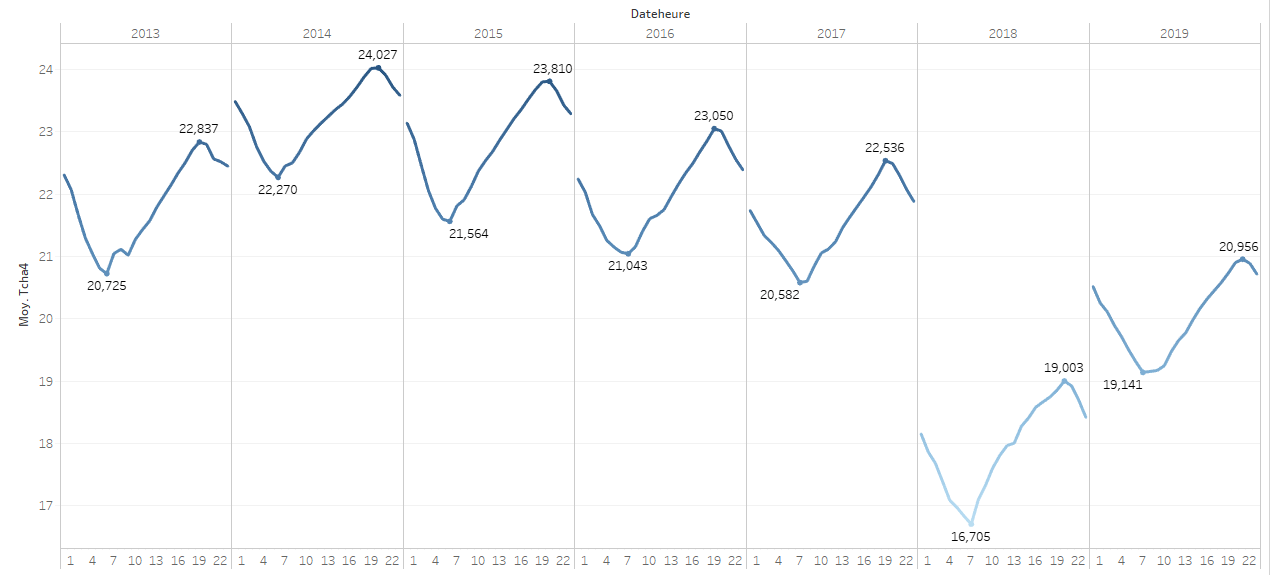
Voici comment procéder pour connaitre la température moyenne par heure chaque année dans la station châtelet :
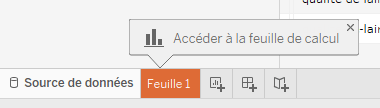
- Accédez à une nouvelle feuille

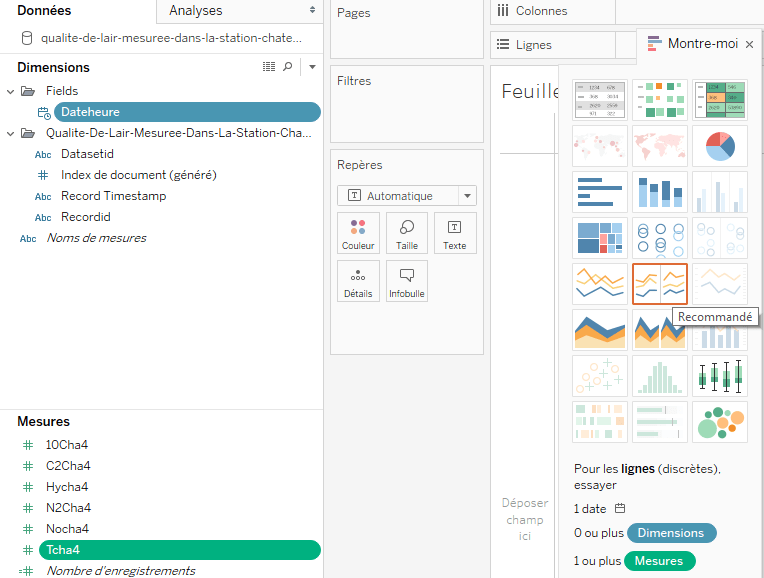
- Ensuite, sélectionnez les pilules représentant la date et l’heure et la température : les champs Dateheure et Tcha4
- Ici,choisissez le graphique à lignes discrètes dans l’assistant « Montre-moi »

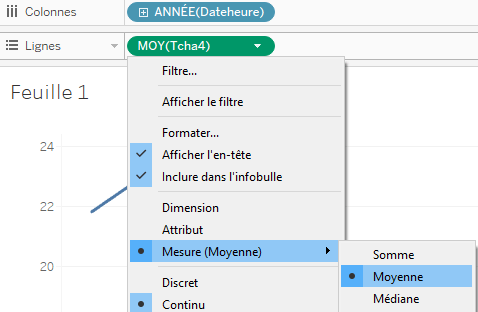
- Dans les Lignes, choisissez la moyenne pour le champ des températures :

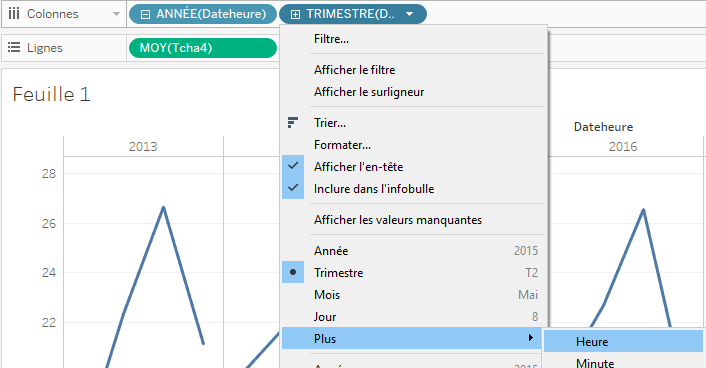
- Maintenant, dépliez la pilule des années et choisissez Heure dans le deuxième champ :

- Dupliquez le champ des températures sur l’étagère des Couleurs
- Ensuite, faites un clic-droit sur l’axe des températures pour modifier l’axe, et décochez « Inclure la valeur zéro«
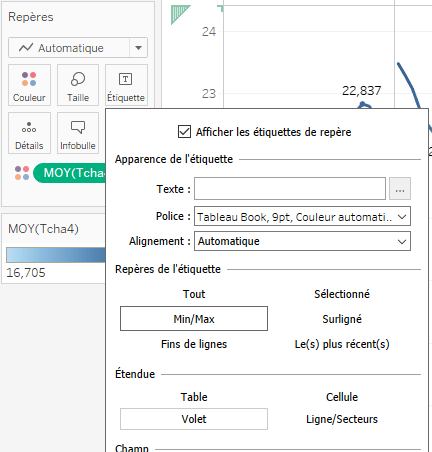
- Dans l’étagère des repères, cochez « Afficher les étiquette de repère«
- Pour finir, sélectionnez comme repères : Min/Max

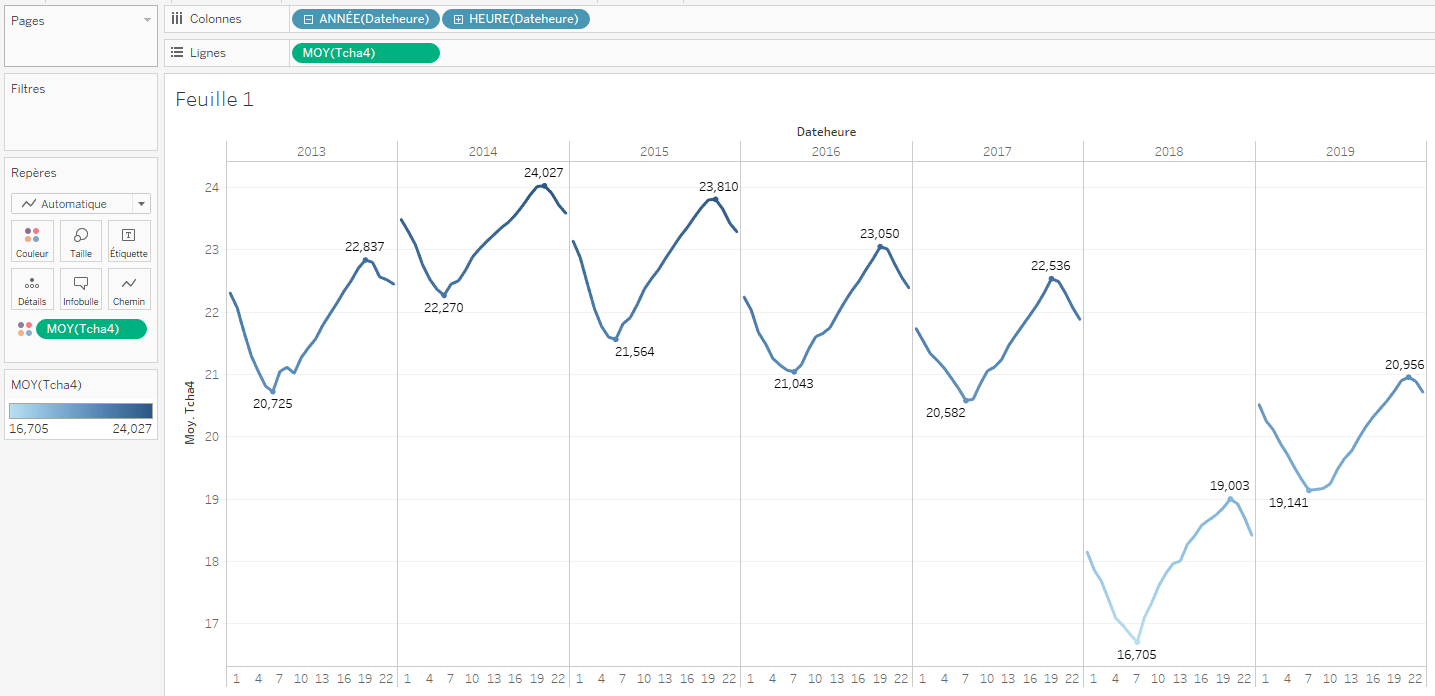
Et voici le résultat :

Vous avez en un coup d’œil, un aperçu de la température dans la station Châtelet à travers les années !
Notre vidéo ci-dessous reprend des étapes du tutoriel pour charger un fichier JSON sur Tableau Software (avec un autre jeu de données) :
A votre tour maintenant !
Vous savez maintenant qu’il est possible de charger un fichier de format JSON dans Tableau Software pour mettre en forme un graphique depuis ce fichier.
Si vous voulez continuer à comprendre Tableau et retrouver d’autres tutoriels, je vous invite à découvrir la catégorie How To du blog Mydral.
Mais dites-nous aussi ce que vous pensez de cet article et des possibilités de Tableau Software. Qu’en pensez-vous ? Partagez vos commentaires ci-dessous.
Author Profile
Latest entries
 How To25 octobre 2019Comment importer une table d’Internet sur Tableau Software ?
How To25 octobre 2019Comment importer une table d’Internet sur Tableau Software ? How To9 octobre 2019Comment personnaliser vos graphiques grâces aux formes dans Tableau !
How To9 octobre 2019Comment personnaliser vos graphiques grâces aux formes dans Tableau ! How To19 août 20194 étapes pour créer une hiérarchie dans Tableau Software
How To19 août 20194 étapes pour créer une hiérarchie dans Tableau Software How To6 août 2019Comment charger un fichier JSON dans Tableau ?
How To6 août 2019Comment charger un fichier JSON dans Tableau ?